wireframe
- a wireframe is an outline / blueprint / concept art of a webpage or application
- can be hand drawn on paper or built out digitally
- provides visual understanding of page structure, layout, user flow, functionality and intended behaviours
- presented to stakeholders before the interface is coded
source: (Bruton, 2022)
wireframing
based on: (Bruton, 2022)
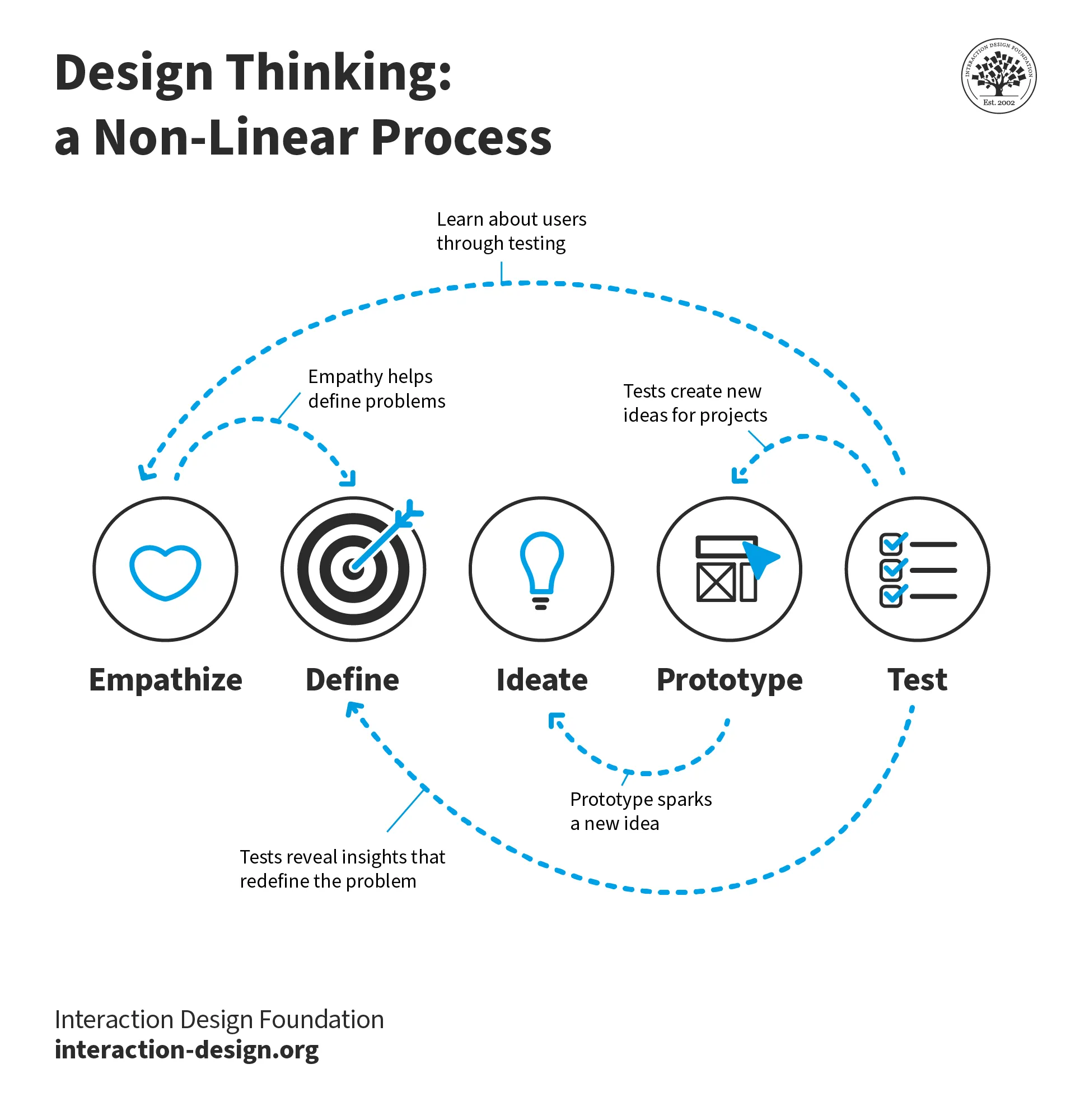
design prototyping

types of wireframes
low-fidelity wireframe
- first sketch
- simple
- rough visual representations of a webpage
or application - don’t consider scale or pixel accuracy
- don’t include actual content, typography, colors
- image: boxes with an X
- text: scrible
- might be hard to undersand
source: (Bruton, 2022)
mid-fidelity wireframe
- provides more precise representations of the layout
- for exploring design ideas, establishing spacing and buttons, and user flow
- still don’t include images, typography
or detailed content- but show more details regarding components and features
- no colors, grayscale
- usually made with digital tool
source: (Bruton, 2022)
hi-fidelity wireframe
- exploring complex concepts, finalising design
- provides pixel-specific layouts
- usually have actual images and written content
- created using a digital tool
- feature actual typography, detailed features, design elements (logos) and menu systems
- may presented as initial prototypes
- interactive, clickable
source: (Bruton, 2022)
wireframe map
shows user flow, ~ user story map flow
prototype
- prototypes allow to experience interactions
- clickable, imitates the behaviour
- construction is similar to the wireframe map
- screens are linked by flow,
- the actual UI elements triggers the change
- low–high fidelity could work
- mostly high, though
- Low fidelity prototype testing of the EE app [YT]
sitemap
- similar to a wireframe map but for web sites
- for design, documentation
- also for machine processing
- for web scrawlers
- sitemap.xml
sitemap as wireframe map
some free tools
- Excalidraw
- draw.io
- Google Drawings
- Quant-UX
- open source (self-hosted) or free as a service
- wireframe.cc
- only public and no export in free plan
- Figma
- has a limited free plan
references
Bruton, L. (2022). What is wireframing? A complete guide. https://www.uxdesigninstitute.com/blog/what-is-wireframing/ .
Interaction Design Foundation. (2019). What are prototypes? https://www.interaction-design.org/literature/topics/prototypes .
more about UX design
- How to Create a Wireframe Map - by Maddy Osman
- UI Prototypes
- Practical training for creating more usable products - by balsamiq